
Woah, does that title make sense? Probably not. However, there is a good reason why it's confusing -- this is a tough issue to describe -- and potentially a tough one to code. (I’m happy to hear suggestions for what this could instead be called and other ways to code it). Nevertheless, it’s something I’ve seen a few times in various website designs, yet thus far have not found any one else online posting another way to do this. The issue could be that no one knows how to describe it, so it’s listed under all sorts of different titles across the “interwebs”. Who knows!
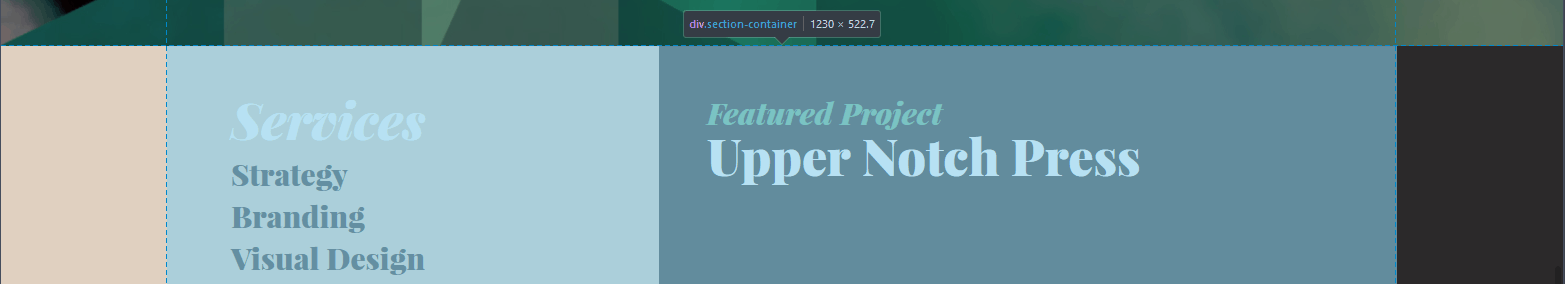
Either way, let’s get into this thing. First things first, we need a picture to describe the issue, so here it is:

This what the desired design outcome our good friends at Upper Notch wanted, so we got down to work to figure out the best way to make this happen. In the end the code was quite simple, but there is beauty (and difficulty) in simplicity sometimes. This is one of those time.
So your HTML would look roughly like this:
<div class="two-tone-bar">
<div class="content-container">
<div class="flex-container">
<div class="leftside-content">
<p>YOUR Left SIDE CONTENT</p>
</div> <!-- /leftside-content -->
<div class="rightside-content">
<p>YOUR Right SIDE CONTENT</p>
</div> <!-- /rightside-content -->
</div> <!-- /flex-container -->
</div> <!-- /content-container -->
</div> <!-- /two-tone-bar -->And then your CSS / Sass would be as such:
.two-tone-bar {
background-color: #2b292a;
width: 100%;
}
.content-container {
max-width: 1390px;
margin-left: auto;
margin-right: auto;
}
.flex-container {
display: flex;
}
.leftside-content {
background-color: #e0d0c1;
flex: 0 0 auto;
width: 40%;
position: relative;
}
.leftside-content::before {
background: #e0d0c1;
height: 100%;
width: 3000px;
content: "";
position: absolute;
left: -3000px;
top: 0;
}
.rightside-content {
flex: 0 0 auto;
width: 60%;
}And that’s all there is too it. The real magic / trick, is in the .leftside-content::before which is what ensures you have two background colours, while staying within your container for your content.





